Whos.Amung.Us
Whos.Amung.Us is a free real-time stats and visitor counter that you can easily install into your blog,website or social network profile. Simply paste the html code donated on the homepage of their site into your blog and you’re done.
There is also a pro account available for lots more detailed stats, from around $5 a month.
StatCounter.com
Stat Counter offers an accurate, real-time web tracking counter that can easily be installed into yourwebsite or blog using html code. Above all it’s completely free to use.
Stat counter features the option of using an invisible counter as well as configurable counter and summary stats.
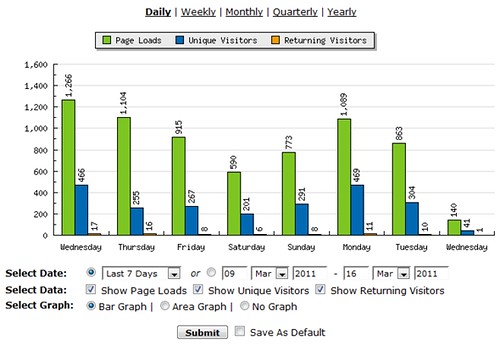
HiStats.com
Another popular blog stat counter is this one; HiStats is very easy to install as you register, pick a counter style and paste the code and you’re done. There are over 800 counter styles to choose from.
Here are some of the reasons why HiStats is one of my top choices! It’s 100% free, it offers statistics in real-time, it’ password protected and offers clear and relevant data, graphs plus much more.
SiteMeter
SiteMeter is probably the most widely used stats counter for bloggers and web publishers alike. There is a free service and premium service to choose from; the free service allows you to simply register and place the tracking code into your blog.
The free features include visitors, page views per hour and per day as well as data from over longer periods of time.
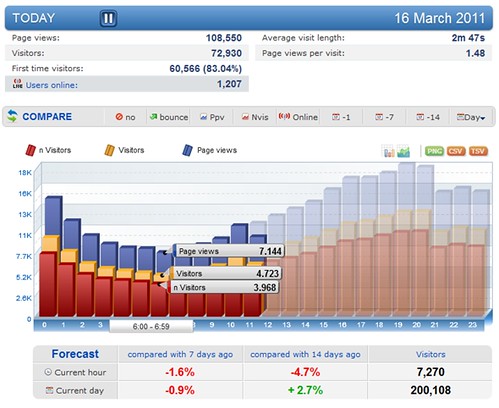
pMetrics
If you’re looking for more detailed data on each visitor to your blog or website then pMetric is the one for you. Features include; unique visitor detail, IP addresses, track outbound links anddownloads; mobile hardware reporting, Twitter analytics and much, much more.
To register is easy; however their registration page currently states that they cannot accept sites that receive more than 500,000 daily page views! Which I’m sure in most cases for many of us that won’t be an issue.
IceRocket BlogTracker
IceRocket BlogTracker is another reliable invisible web stats tracker. The service or product is completely ad free and free to use. Simply register, install the code and you’re done. You can later analyse the data and monitor visits to your blog.
BlogPatrol
This is another one of my top favourite free blog counters. Easy installation again and can generate data such as individual visitor data, referrals, page views, daily forecasts and much more.
Registration is free and simple with 24 counter styles to choose from.
So there you have it, a site stat counter to suit every taste. I’m sure I’ve probably missed out a few so let us know about them in the comments section below.







 Image Credit:
Image Credit: Image credit:
Image credit: Image credit:
Image credit:
































