
Your online searching blog. Find Blogging tricks and many more
Showing posts with label blogger. Show all posts
Showing posts with label blogger. Show all posts
Monday, 30 July 2012
5-seo-tips-to-enhance-your-blogs-traffic
1. Deep Link Internally
Many website owners are under the impression that they need to tally up a high number of backlinks from third-party sites. This is certainly a highly recommended practice, but linking to the pages within your own site can also help the cause. The deeper you link, the more valuable your content in the eyes of the search engines.
 |
| seo tips |
2. Indulge in Social Bookmarking
Social networking is all the rage, but when it comes to SEO, social bookmarking is arguably just as valuable. Social bookmarking sites have been known to drive tons of quality traffic because of their popularity, authority, and of course, the essential linking factor. Luckily, there are plenty of options for incorporating such tools in your SEO strategy.
Top 10 Rules for successful blogging
 |
| Blogging rules for successful blogging |
Now, here are the new rules of blogging;
1. Your content must correspond to your strategy: strategy is all about communicating with your readers and be sure to send the right message. Every post on your blog is an act of demonstrating what you are good at and why you are the best choice. Be unique!
2. Focus on your idea: Oops! I think I have mentioned this before, but, I would love to explain more. You are expected to focus on content that are linked to your field and also be sure they are helpful to your audience or visitors. One thing you should know is that readers come to your blog because of your expertise and not your excess posts.
Saturday, 28 July 2012
Elite minima premium blogger template
Posted By
Unknown
06:52
0
blogger, blogger template, premium blogger template, premium template, seo
Elite Minima is a Free Premium Blogger template
designed by me with some cool Features. Now a Days all templates are
Fixed width type and they are not support Blogger template designer. I
am decided to make a template that support Blogger templates
designer. YES!. This free Template Support Blogger Template designer
and this is a Fluid Width, Pure Minimal, and Responsive Design  .
.
Thursday, 26 July 2012
add stylish labels in blogger

Labels Widget Demo
How to customize Blogger labels
- First you have to edit some settings on your widget as shown below and then save the widget
- Now click on Add to blogger button shown below
Credits
This widget is made by webdesign.tutsplus.com and i reshared on latesthack
How-to-find-your-website-google
To check whether your site has been indexed by Google, go to Google, and in the search bar, write 'site:' followed by your domain name. For example, site:mybloggertricks.com. If something comes, then your site has been indexed. If not, then there could be a problem in your robots.txt file or the domain might have been previously associated with malicious content. You can file a reconsideration request with Google from the webmaster tools. If you find that not all your pages have been indexed, you can wait for Google to do it, or you can submit that content manually by going to google.com/submitcontent.
Tuesday, 24 July 2012
custom 404 page design for blogger with tutorial
 "The 404 or Not Found error message is a HTTP standard response code indicating that the client was able to communicate with the server, but the server could not find what was requested." In simple words the page that will be displayed when the actual page is not found is called a 404 Error Page. Till now Blogger’s error page was a plain old design with more of orange in it and was not customizable. Now Blogger Error pages use the same template . This would help template designers in making up custom 404 Pages.This tutorial will help you in setting up a Custom 404 page for your Blog.
"The 404 or Not Found error message is a HTTP standard response code indicating that the client was able to communicate with the server, but the server could not find what was requested." In simple words the page that will be displayed when the actual page is not found is called a 404 Error Page. Till now Blogger’s error page was a plain old design with more of orange in it and was not customizable. Now Blogger Error pages use the same template . This would help template designers in making up custom 404 Pages.This tutorial will help you in setting up a Custom 404 page for your Blog.
By Default, your Blogger Error page will display this error message
Sunday, 22 July 2012
Clean-Red-premium-blogger-templates-for-free
clean red blogger templates is free for every one and its a premium template with fast loadin scripts and other facilities in it .it is a two coloumn template of blogger it change the view of blogging for every oneClean Red Blogger Template
CleanRed Homepage, including a welcome message above the latest posts
Thursday, 19 July 2012
add-facebook-comments-in-blogger
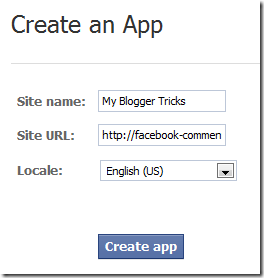
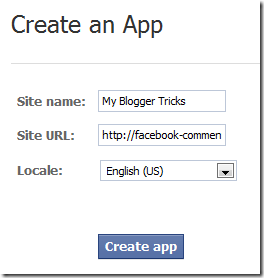
1- Get a Facebook Application ID

- Go To Facebook Developers Page
- Submit your blog URL and give it a name. Keep Site name as your "Blog Title" and Site URL as your "blog address"

Tuesday, 17 July 2012
add an attribution link to your copied content
 Many
corporate and news blogs today are using a simple script that
automatically includes credit links to the original site when someone copy content
from your Website and pastes it into an email, blog post or Facebook
for instance. To track how many times someone copied and pasted your
content, there is a Free service called Tynt that helps publishers from both Google Blogger and Wordpress to add this JavaScript to their blogs and get insights into what content is copied the most. A read More link
along with creative commons attribution license, Facebook and twitter
profile links are automatically added at the bottom of the text copied
from your blog.
Many
corporate and news blogs today are using a simple script that
automatically includes credit links to the original site when someone copy content
from your Website and pastes it into an email, blog post or Facebook
for instance. To track how many times someone copied and pasted your
content, there is a Free service called Tynt that helps publishers from both Google Blogger and Wordpress to add this JavaScript to their blogs and get insights into what content is copied the most. A read More link
along with creative commons attribution license, Facebook and twitter
profile links are automatically added at the bottom of the text copied
from your blog. add-stylish-search-box-in-custom-blogger-template
Popular Posts
-
Tvtvfree Add To Blogger Button Creator Enter Widget Title Enter Your Blog Url Enter Your Logo Image Logo Url Paste The Widget Content Value ...
-
Sliding Social Bookmarking Plugin First of All, check Demo to see how it looks like and what is its functionality Now, if you wish to add ...
-
click on image to enlarge Detailed measurements:
-
Add a search engine in the sidebar of your blogger blog. This searches all the posts on your blog, and displays them by latest po...
Follow On Facebook
creative commons

online blog tips by carelexx malik is licensed under a Creative Commons Attribution-NoDerivs 3.0 Unported License.
ads
Stay Connected
search here
Label Widget by Latest Hack
Powered by Blogger.
Labels
3d wallpapers
(2)
about my site
(1)
addon
(1)
ads for website
(1)
apps
(2)
attribution links
(1)
blog design
(23)
blogger
(12)
blogger template
(4)
blogger tips and trick
(32)
blogger tricks
(9)
browsers
(1)
copied content
(1)
counters
(1)
css tricks
(13)
custom template tricks
(3)
desktop
(3)
download
(2)
facebbok
(1)
facebook
(11)
facebook comments
(1)
facebook timeline
(5)
free domain name
(1)
gmail
(1)
google
(2)
google adsense
(4)
google+
(1)
health
(5)
hosting
(1)
html editor
(2)
html tricks
(7)
icons
(3)
idm
(1)
iphone
(3)
kesc
(1)
keywords
(1)
labels
(1)
latest softwares
(1)
left sidebar
(1)
love meter
(1)
mobiles tips and tricks
(4)
money tips
(1)
mp3
(1)
nature wallpapers
(1)
nokia game cheats
(3)
posts
(1)
premium blogger template
(2)
premium template
(2)
publishers
(1)
robots.txt
(1)
search box
(1)
seo
(5)
seo tips
(25)
sharing
(1)
sim informtion
(1)
skydrive
(1)
social
(2)
social icons
(4)
templates
(2)
themes
(2)
top searches
(1)
tumblr
(1)
two coloumn
(1)
uploading
(1)
utility bills
(2)
wallpapers
(3)
website tips
(19)
windows tips and tricks
(8)
wordpress
(3)
wordpress templates
(1)
.
About Me
Blog Archive
Featured Posts
-
Followers
-
Total Pageviews
-
Labels
- 3d wallpapers (2)
- about my site (1)
- addon (1)
- ads for website (1)
- apps (2)
- attribution links (1)
- blog design (23)
- blogger (12)
- blogger template (4)
- blogger tips and trick (32)
- blogger tricks (9)
- browsers (1)
- copied content (1)
- counters (1)
- css tricks (13)
- custom template tricks (3)
- desktop (3)
- download (2)
- facebbok (1)
- facebook (11)
- facebook comments (1)
- facebook timeline (5)
- free domain name (1)
- gmail (1)
- google (2)
- google adsense (4)
- google+ (1)
- health (5)
- hosting (1)
- html editor (2)
- html tricks (7)
- icons (3)
- idm (1)
- iphone (3)
- kesc (1)
- keywords (1)
- labels (1)
- latest softwares (1)
- left sidebar (1)
- love meter (1)
- mobiles tips and tricks (4)
- money tips (1)
- mp3 (1)
- nature wallpapers (1)
- nokia game cheats (3)
- posts (1)
- premium blogger template (2)
- premium template (2)
- publishers (1)
- robots.txt (1)
- search box (1)
- seo (5)
- seo tips (25)
- sharing (1)
- sim informtion (1)
- skydrive (1)
- social (2)
- social icons (4)
- templates (2)
- themes (2)
- top searches (1)
- tumblr (1)
- two coloumn (1)
- uploading (1)
- utility bills (2)
- wallpapers (3)
- website tips (19)
- windows tips and tricks (8)
- wordpress (3)
- wordpress templates (1)
© Copyright 2013 Online blog tips
Designed by Templateism.

























