Add The V3 Complete Sexy Bookmarks Gadget To Your Blog
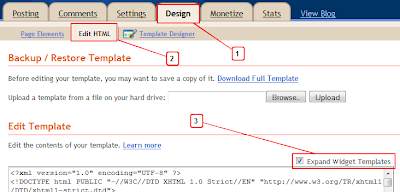
Step 1. In Your Blogger Dashboard Click Design > Edit Html > Tick The Expand Widget Templates Box

Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
</head>
Step 3. Copy and Paste the following code directly Above / Before </head>
-If you previously added jQuery to your blog you can remove the line in yellow.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5.0/jquery.min.js'
type='text/javascript' />
<link href='http://bloggerblogwidgets.googlecode.com/svn/trunk/auto-hide-social-bookmarking-way2blogging.css'rel='stylesheet' type='text/css' />
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('.sexy-bookmarks a.external').attr("target", "_blank");
var sexyBaseHeight = jQuery('.sexy-bookmarks').height();
var sexyFullHeight = jQuery('.sexy-bookmarks ul.socials').height();
if (sexyFullHeight > sexyBaseHeight) {
jQuery('.sexy-bookmarks-expand').hover(
function() {
jQuery(this).animate({
height: sexyFullHeight + 15 + 'px'
}, {
duration: 800,
queue: false
});
}, function() {
jQuery(this).animate({
height: sexyBaseHeight + 'px'
}, {
duration: 800,
queue: false
});
});
}
if (jQuery('.sexy-bookmarks-center')) {
var sexyFullWidth = jQuery('.sexy-bookmarks').width();
var sexyBookmarkWidth = jQuery('.sexy-bookmarks:first ul.socials li').width();
var sexyBookmarkCount = jQuery('.sexy-bookmarks:first ul.socials li').length;
var numPerRow = Math.floor(sexyFullWidth / sexyBookmarkWidth);
var sexyRowWidth = Math.min(numPerRow, sexyBookmarkCount) * sexyBookmarkWidth;
var sexyLeftMargin = (sexyFullWidth - sexyRowWidth) / 2;
jQuery('.sexy-bookmarks-center').css('margin-left', sexyLeftMargin + 'px');
}
});
</script>
Step 4. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
<div class='post-footer'>
- If you cant find this use <data:post.body/>
instead.
Step 5. Copy and Paste the following code Directly Below / Under <div class='post-footer'>
<!--start bookmarks sexy-->
<div class='sexy-bookmarks-bg-sexy sexy-bookmarks sexy-bookmarks-expand sexy-bookmarks-center '>
<ul class='socials'>
<li class='sexy-twitter'>
<a class='external' expr:href='"http://twitter.com/home?status=" + data:post.title + " -- " + data:post.url ' rel='nofollow' title='Tweet This!'/>
</li>
<li class='sexy-facebook'>
<a class='external' expr:href='"http://www.facebook.com/share.php?v=4&src=bm&u=" + data:post.url + "&t=" + data:post.title ' onclick='window.open(this.href,'sharer','toolbar=0,status=0,width=626,height=436'); return false;' rel='nofollow' title='Share this on Facebook'/>
</li>
<li class='sexy-linkedin'>
<a class='external' expr:href='"http://www.linkedin.com/shareArticle?mini=true&url=" + data:post.url + "&title=" + data:post.title + "&summary=&source="' rel='nofollow' title='Share this on LinkedIn'/>
</li>
<li class='sexy-stumbleupon'>
<a class='external' expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Stumble upon something good? Share it on StumbleUpon'/>
</li>
<li class='sexy-delicious'>
<a class='external' expr:href='"http://delicious.com/post?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Share this on del.icio.us'/>
</li>
<li class='sexy-digg'>
<a class='external' expr:href='"http://digg.com/submit?phase=2&url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Digg this!'/>
</li>
<li class='sexy-googlebuzz'>
<a class='external' expr:href='"http://www.google.com/buzz/post?url=" + data:post.url + "&imageurl="' rel='nofollow' title='Post on Google Buzz'/>
</li>
<li class='sexy-blogger'>
<a class='external' expr:href='"http://www.blogger.com/blog_this.pyra?t&u=" + data:post.url + "&n=" + data:post.title + "&pli=1"' rel='nofollow' title='Blog this on Blogger'/>
</li>
<li class='sexy-yahoomail'>
<a class='external' expr:href='"http://compose.mail.yahoo.com/?Subject= " + data:post.title + "&body=Link:"+ data:post.url' rel='nofollow' title='Email this via Yahoo! Mail'/>
</li>
<li class='sexy-gmail'>
<a class='external' expr:href='"https://mail.google.com/mail/?ui=2&view=cm&fs=1&tf=1&su=" + data:post.title + "&body=Link:" + data:post.url' rel='nofollow' title='Email this via Gmail'/>
</li>
<li class='sexy-googlebookmarks'>
<a class='external' expr:href='"http://www.google.com/bookmarks/mark?op=add&bkmk=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Add this to Google Bookmarks'/>
</li>
<li class='sexy-googlereader'>
<a class='external' expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title + "&srcUrl=" + data:post.url + "&srcTitle=" + data:post.title + "&snippet="' rel='nofollow' title='Add this to Google Reader'/>
</li>
<li class='sexy-comfeed'>
<a class='external' expr:href='data:blog.homepageUrl + "feeds/" + data:post.id + "/comments/default?alt=rss"' rel='nofollow' title='Subscribe to the comments for this post?'/>
</li>
<li class='sexy-orkut'>
<a class='external' expr:href='"http://promote.orkut.com/preview?nt=orkut.com&tt=" + data:post.title + "&du=" + data:post.url + "&cn="' rel='nofollow' title='Promote this on Orkut'/>
</li>
<li class='sexy-designbump'>
<a class='external' expr:href='"http://designbump.com/submit?url=" + data:post.url + "&title=" + data:post.title + "&body="' rel='nofollow' title='Bump this on DesignBump'/>
</li>
<li class='sexy-reddit'>
<a class='external' expr:href='"http://reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Share this on Reddit'/>
</li>
<li class='sexy-designfloat'>
<a class='external' expr:href='"http://www.designfloat.com/submit.php?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Submit this to DesignFloat'/>
</li>
<li class='sexy-friendfeed'>
<a class='external' expr:href='"http://www.friendfeed.com/share?title=" + data:post.title + "&link=" + data:post.url ' rel='nofollow' title='Share this on FriendFeed'/>
</li>
<li class='sexy-dzone'>
<a class='external' expr:href='"http://www.dzone.com/links/add.html?url=" + data:post.url + "&title=" + data:post.title + "&description="' rel='nofollow' title='Add this to DZone'/>
</li>
<li class='sexy-webblend'>
<a class='external' expr:href='"http://thewebblend.com/submit?url=" + data:post.url + "&title=" + data:post.title + "&body="' rel='nofollow' title='Blend this!'/>
</li>
<li class='sexy-propeller'>
<a class='external' expr:href='"http://www.propeller.com/submit/?url=" + data:post.url ' rel='nofollow' title='Submit this story to Propeller'/>
</li>
<li class='sexy-tumblr'>
<a class='external' expr:href='"http://www.tumblr.com/share?v=3&u=" + data:post.url + "&t=" + data:post.title ' rel='nofollow' title='Share this on Tumblr'/>
</li>
<li class='sexy-squidoo'>
<a class='external' expr:href='"http://www.squidoo.com/lensmaster/bookmark?" + data:post.url ' rel='nofollow' title='Add to a lense on Squidoo'/>
</li>
<li class='sexy-posterous'>
<a class='external' expr:href='"http://posterous.com/share?linkto=" + data:post.url + "&title=" + data:post.title + "&selection="' rel='nofollow' title='Post this to Posterous'/>
</li>
<li class='sexy-technorati'>
<a class='external' expr:href='"http://technorati.com/faves?add=" + data:post.url ' rel='nofollow' title='Share this on Technorati'/>
</li>
<li class='sexy-hotmail'>
<a class='external' expr:href='"http://mail.live.com/?rru=compose?subject=" + data:post.title + "&body=Link: " + data:post.url ' rel='nofollow' title='Email this via Hotmail'/>
</li>
<li class='sexy-bebo'>
<a class='external' expr:href='"http://www.bebo.com/c/share?Url=" + data:post.url + "&Title=" + data:post.title ' rel='nofollow' title='Share this on Bebo'/>
</li>
<li class='sexy-blinklist'>
<a class='external' expr:href='"http://www.blinklist.com/index.php?Action=Blink/addblink.php&Url=" + data:post.url + "&Title=" + data:post.title ' rel='nofollow' title='Share this on Blinklist'/>
</li>
<li class='sexy-blogengage'>
<a class='external' expr:href='"http://www.blogengage.com/submit.php?url=" + data:post.url ' rel='nofollow' title='Engage with this article!'/>
</li>
<li class='sexy-blogmarks'>
<a class='external' expr:href='"http://blogmarks.net/my/new.php?mini=1&simple=1&url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Mark this on BlogMarks'/>
</li>
<li class='sexy-boxnet'>
<a class='external' expr:href='"https://www.box.net/api/1.0/import?url=" + data:post.url + "&name=" + data:post.title + "&description=&import_as=link"' rel='nofollow' title='Add this link to Box.net'/>
</li>
<li class='sexy-current'>
<a class='external' expr:href='"http://current.com/clipper.htm?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Post this to Current'/>
</li>
<li class='sexy-diigo'>
<a class='external' expr:href='"http://www.diigo.com/post?url=" + data:post.url + "&title=" + data:post.title + "&desc="' rel='nofollow' title='Post this on Diigo'/>
</li>
<li class='sexy-ekudos'>
<a class='external' expr:href='"http://www.ekudos.nl/artikel/nieuw?url=" + data:post.url + "&title=" + data:post.title + "&desc="' rel='nofollow' title='Submit this to eKudos'/>
</li>
<li class='sexy-evernote'>
<a class='external' expr:href='"http://www.evernote.com/clip.action?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Clip this to Evernote'/>
</li>
<li class='sexy-hackernews'>
<a class='external' expr:href='"http://news.ycombinator.com/submitlink?u=" + data:post.url + "&t=" + data:post.title ' rel='nofollow' title='Submit this to Hacker News'/>
</li>
<li class='sexy-hyves'>
<a class='external' expr:href='"http://www.hyves.nl/profilemanage/add/tips/?name=" + data:post.title + "&text=Text about this site+-+" + data:post.url + "&rating=5"' rel='nofollow' title='Share this on Hyves'/>
</li>
<li class='sexy-identica'>
<a class='external' expr:href='"http://identi.ca//index.php?action=newnotice&status_textarea=Reading:" + data:post.title + "+-+from+" + data:post.url ' rel='nofollow' title='Post this to Identica'/>
</li>
<li class='sexy-jumptags'>
<a class='external' expr:href='"http://www.jumptags.com/add/?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Submit this link to JumpTags'/>
</li>
<li class='sexy-mail'>
<a class='external' expr:href='"mailto:?subject=%22" + data:post.title + "%22&body=Link: " + data:post.url + " (sent via Way2blogging) "' rel='nofollow' title='Email this to a friend?'/>
</li>
<li class='sexy-meneame'>
<a class='external' expr:href='"http://meneame.net/submit.php?url=" + data:post.url ' rel='nofollow' title='Submit this to Meneame'/>
</li>
<li class='sexy-misterwong'>
<a class='external' expr:href='"http://www.mister-wong.com/addurl/?bm_url=" + data:post.url + "&bm_description=" + data:post.title + "&plugin=sexybookmarks"' rel='nofollow' title='Add this to Mister Wong'/>
</li>
<li class='sexy-mylinkvault'>
<a class='external' expr:href='"http://www.mylinkvault.com/link-page.php?u=" + data:post.url + "&n=" + data:post.title ' rel='nofollow' title='Store this link on MyLinkVault'/>
</li>
<li class='sexy-myspace'>
<a class='external' expr:href='"http://www.myspace.com/Modules/PostTo/Pages/?u=" + data:post.url + "&t=" + data:post.title ' rel='nofollow' title='Post this to MySpace'/>
</li>
<li class='sexy-netvibes'>
<a class='external' expr:href='"http://www.netvibes.com/share?title=" + data:post.title + "&url=" + data:post.url ' rel='nofollow' title='Submit this to Netvibes'/>
</li>
<li class='sexy-netvouz'>
<a class='external' expr:href='"http://www.netvouz.com/action/submitBookmark?url=" + data:post.url + "&title=" + data:post.title + "&popup=no"' rel='nofollow' title='Submit this to Netvouz'/>
</li>
<li class='sexy-newsvine'>
<a class='external' expr:href='"http://www.newsvine.com/_tools/seed&save?u=" + data:post.url + "&h=" + data:post.title ' rel='nofollow' title='Seed this on Newsvine'/>
</li>
<li class='sexy-ning'>
<a class='external' expr:href='"http://bookmarks.ning.com/addItem.php?url=" + data:post.url + "&T=" + data:post.title ' rel='nofollow' title='Add this to Ning'/>
</li>
<li class='sexy-pingfm'>
<a class='external' expr:href='"http://ping.fm/ref/?link=" + data:post.url + "&title=" + data:post.title + "&body="' rel='nofollow' title='Ping this on Ping.fm'/>
</li>
<li class='sexy-plaxo'>
<a class='external' expr:href='"http://www.plaxo.com/?share_link=" + data:post.url ' rel='nofollow' title='Share this on Plaxo'/>
</li>
<li class='sexy-plurk'>
<a class='external' expr:href='"http://www.plurk.com/m?content=9+beautiful+web+forms+for+free+download+-+" + data:post.url + "&qualifier=shares"' rel='nofollow' title='Share this on Plurk'/>
</li>
<li class='sexy-printfriendly'>
<a class='external' expr:href='"http://www.printfriendly.com/print?url=" + data:post.url ' rel='nofollow' title='Send this page to Print Friendly'/>
</li>
<li class='sexy-slashdot'>
<a class='external' expr:href='"http://slashdot.org/bookmark.pl?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Submit this to SlashDot'/>
</li>
<li class='sexy-sphinn'>
<a class='external' expr:href='"http://sphinn.com/index.php?c=post&m=submit&link=" + data:post.url ' rel='nofollow' title='Sphinn this on Sphinn'/>
</li>
<li class='sexy-techmeme'>
<a class='external' expr:href='"http://twitter.com/home/?status=Tip+@Techmeme+" + data:post.url + "--" + data:post.title + "&source=Way2blogging"' rel='nofollow' title='Tip this to TechMeme'/>
</li>
<li class='sexy-tipd'>
<a class='external' expr:href='"http://tipd.com/submit.php?url=" + data:post.url ' rel='nofollow' title='Share this on Tipd'/>
</li>
<li class='sexy-way2blogging'>
<a class='external' href='http://way2blogging.blogspot.com' rel='follow' title='Grab this Widget'/>
</li>
<li class='sexy-way2blogging'>
<a class='external' href='http://www.spiceupyourblog.com' rel='follow' title='Social Bookmarking Gadgets'/>
</li>
</ul>
<div class='sexy-link'>
Widget for blogger by <a href='http://way2blogging.blogspot.com/2010/12/add-sexy-auto-hide-social-bookmarking.html' rel='follow' title='Grab this Widget'>Way2Blogging</a> | Via <a href='http://www.spiceupyourblog.com/2011/05/awesome-complete-animated-sexy-social.html' rel='follow' title='Blogger Bookmarking Gadgets'>Spice Up Your Blog Gadgets</a>
</div>
</div>
</div>
<b:if cond='data:blog.pageType == "item"'>
<div id='post-width-w2b' style='width:550px;'><div class='sexy-bookmarks-bg-sexy sexy-bookmarks sexy-bookmarks-expand sexy-bookmarks-center '>
<ul class='socials'>
<li class='sexy-twitter'>
<a class='external' expr:href='"http://twitter.com/home?status=" + data:post.title + " -- " + data:post.url ' rel='nofollow' title='Tweet This!'/>
</li>
<li class='sexy-facebook'>
<a class='external' expr:href='"http://www.facebook.com/share.php?v=4&src=bm&u=" + data:post.url + "&t=" + data:post.title ' onclick='window.open(this.href,'sharer','toolbar=0,status=0,width=626,height=436'); return false;' rel='nofollow' title='Share this on Facebook'/>
</li>
<li class='sexy-linkedin'>
<a class='external' expr:href='"http://www.linkedin.com/shareArticle?mini=true&url=" + data:post.url + "&title=" + data:post.title + "&summary=&source="' rel='nofollow' title='Share this on LinkedIn'/>
</li>
<li class='sexy-stumbleupon'>
<a class='external' expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Stumble upon something good? Share it on StumbleUpon'/>
</li>
<li class='sexy-delicious'>
<a class='external' expr:href='"http://delicious.com/post?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Share this on del.icio.us'/>
</li>
<li class='sexy-digg'>
<a class='external' expr:href='"http://digg.com/submit?phase=2&url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Digg this!'/>
</li>
<li class='sexy-googlebuzz'>
<a class='external' expr:href='"http://www.google.com/buzz/post?url=" + data:post.url + "&imageurl="' rel='nofollow' title='Post on Google Buzz'/>
</li>
<li class='sexy-blogger'>
<a class='external' expr:href='"http://www.blogger.com/blog_this.pyra?t&u=" + data:post.url + "&n=" + data:post.title + "&pli=1"' rel='nofollow' title='Blog this on Blogger'/>
</li>
<li class='sexy-yahoomail'>
<a class='external' expr:href='"http://compose.mail.yahoo.com/?Subject= " + data:post.title + "&body=Link:"+ data:post.url' rel='nofollow' title='Email this via Yahoo! Mail'/>
</li>
<li class='sexy-gmail'>
<a class='external' expr:href='"https://mail.google.com/mail/?ui=2&view=cm&fs=1&tf=1&su=" + data:post.title + "&body=Link:" + data:post.url' rel='nofollow' title='Email this via Gmail'/>
</li>
<li class='sexy-googlebookmarks'>
<a class='external' expr:href='"http://www.google.com/bookmarks/mark?op=add&bkmk=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Add this to Google Bookmarks'/>
</li>
<li class='sexy-googlereader'>
<a class='external' expr:href='"http://www.google.com/reader/link?url=" + data:post.url + "&title=" + data:post.title + "&srcUrl=" + data:post.url + "&srcTitle=" + data:post.title + "&snippet="' rel='nofollow' title='Add this to Google Reader'/>
</li>
<li class='sexy-comfeed'>
<a class='external' expr:href='data:blog.homepageUrl + "feeds/" + data:post.id + "/comments/default?alt=rss"' rel='nofollow' title='Subscribe to the comments for this post?'/>
</li>
<li class='sexy-orkut'>
<a class='external' expr:href='"http://promote.orkut.com/preview?nt=orkut.com&tt=" + data:post.title + "&du=" + data:post.url + "&cn="' rel='nofollow' title='Promote this on Orkut'/>
</li>
<li class='sexy-designbump'>
<a class='external' expr:href='"http://designbump.com/submit?url=" + data:post.url + "&title=" + data:post.title + "&body="' rel='nofollow' title='Bump this on DesignBump'/>
</li>
<li class='sexy-reddit'>
<a class='external' expr:href='"http://reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Share this on Reddit'/>
</li>
<li class='sexy-designfloat'>
<a class='external' expr:href='"http://www.designfloat.com/submit.php?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Submit this to DesignFloat'/>
</li>
<li class='sexy-friendfeed'>
<a class='external' expr:href='"http://www.friendfeed.com/share?title=" + data:post.title + "&link=" + data:post.url ' rel='nofollow' title='Share this on FriendFeed'/>
</li>
<li class='sexy-dzone'>
<a class='external' expr:href='"http://www.dzone.com/links/add.html?url=" + data:post.url + "&title=" + data:post.title + "&description="' rel='nofollow' title='Add this to DZone'/>
</li>
<li class='sexy-webblend'>
<a class='external' expr:href='"http://thewebblend.com/submit?url=" + data:post.url + "&title=" + data:post.title + "&body="' rel='nofollow' title='Blend this!'/>
</li>
<li class='sexy-propeller'>
<a class='external' expr:href='"http://www.propeller.com/submit/?url=" + data:post.url ' rel='nofollow' title='Submit this story to Propeller'/>
</li>
<li class='sexy-tumblr'>
<a class='external' expr:href='"http://www.tumblr.com/share?v=3&u=" + data:post.url + "&t=" + data:post.title ' rel='nofollow' title='Share this on Tumblr'/>
</li>
<li class='sexy-squidoo'>
<a class='external' expr:href='"http://www.squidoo.com/lensmaster/bookmark?" + data:post.url ' rel='nofollow' title='Add to a lense on Squidoo'/>
</li>
<li class='sexy-posterous'>
<a class='external' expr:href='"http://posterous.com/share?linkto=" + data:post.url + "&title=" + data:post.title + "&selection="' rel='nofollow' title='Post this to Posterous'/>
</li>
<li class='sexy-technorati'>
<a class='external' expr:href='"http://technorati.com/faves?add=" + data:post.url ' rel='nofollow' title='Share this on Technorati'/>
</li>
<li class='sexy-hotmail'>
<a class='external' expr:href='"http://mail.live.com/?rru=compose?subject=" + data:post.title + "&body=Link: " + data:post.url ' rel='nofollow' title='Email this via Hotmail'/>
</li>
<li class='sexy-bebo'>
<a class='external' expr:href='"http://www.bebo.com/c/share?Url=" + data:post.url + "&Title=" + data:post.title ' rel='nofollow' title='Share this on Bebo'/>
</li>
<li class='sexy-blinklist'>
<a class='external' expr:href='"http://www.blinklist.com/index.php?Action=Blink/addblink.php&Url=" + data:post.url + "&Title=" + data:post.title ' rel='nofollow' title='Share this on Blinklist'/>
</li>
<li class='sexy-blogengage'>
<a class='external' expr:href='"http://www.blogengage.com/submit.php?url=" + data:post.url ' rel='nofollow' title='Engage with this article!'/>
</li>
<li class='sexy-blogmarks'>
<a class='external' expr:href='"http://blogmarks.net/my/new.php?mini=1&simple=1&url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Mark this on BlogMarks'/>
</li>
<li class='sexy-boxnet'>
<a class='external' expr:href='"https://www.box.net/api/1.0/import?url=" + data:post.url + "&name=" + data:post.title + "&description=&import_as=link"' rel='nofollow' title='Add this link to Box.net'/>
</li>
<li class='sexy-current'>
<a class='external' expr:href='"http://current.com/clipper.htm?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Post this to Current'/>
</li>
<li class='sexy-diigo'>
<a class='external' expr:href='"http://www.diigo.com/post?url=" + data:post.url + "&title=" + data:post.title + "&desc="' rel='nofollow' title='Post this on Diigo'/>
</li>
<li class='sexy-ekudos'>
<a class='external' expr:href='"http://www.ekudos.nl/artikel/nieuw?url=" + data:post.url + "&title=" + data:post.title + "&desc="' rel='nofollow' title='Submit this to eKudos'/>
</li>
<li class='sexy-evernote'>
<a class='external' expr:href='"http://www.evernote.com/clip.action?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Clip this to Evernote'/>
</li>
<li class='sexy-hackernews'>
<a class='external' expr:href='"http://news.ycombinator.com/submitlink?u=" + data:post.url + "&t=" + data:post.title ' rel='nofollow' title='Submit this to Hacker News'/>
</li>
<li class='sexy-hyves'>
<a class='external' expr:href='"http://www.hyves.nl/profilemanage/add/tips/?name=" + data:post.title + "&text=Text about this site+-+" + data:post.url + "&rating=5"' rel='nofollow' title='Share this on Hyves'/>
</li>
<li class='sexy-identica'>
<a class='external' expr:href='"http://identi.ca//index.php?action=newnotice&status_textarea=Reading:" + data:post.title + "+-+from+" + data:post.url ' rel='nofollow' title='Post this to Identica'/>
</li>
<li class='sexy-jumptags'>
<a class='external' expr:href='"http://www.jumptags.com/add/?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Submit this link to JumpTags'/>
</li>
<li class='sexy-mail'>
<a class='external' expr:href='"mailto:?subject=%22" + data:post.title + "%22&body=Link: " + data:post.url + " (sent via Way2blogging) "' rel='nofollow' title='Email this to a friend?'/>
</li>
<li class='sexy-meneame'>
<a class='external' expr:href='"http://meneame.net/submit.php?url=" + data:post.url ' rel='nofollow' title='Submit this to Meneame'/>
</li>
<li class='sexy-misterwong'>
<a class='external' expr:href='"http://www.mister-wong.com/addurl/?bm_url=" + data:post.url + "&bm_description=" + data:post.title + "&plugin=sexybookmarks"' rel='nofollow' title='Add this to Mister Wong'/>
</li>
<li class='sexy-mylinkvault'>
<a class='external' expr:href='"http://www.mylinkvault.com/link-page.php?u=" + data:post.url + "&n=" + data:post.title ' rel='nofollow' title='Store this link on MyLinkVault'/>
</li>
<li class='sexy-myspace'>
<a class='external' expr:href='"http://www.myspace.com/Modules/PostTo/Pages/?u=" + data:post.url + "&t=" + data:post.title ' rel='nofollow' title='Post this to MySpace'/>
</li>
<li class='sexy-netvibes'>
<a class='external' expr:href='"http://www.netvibes.com/share?title=" + data:post.title + "&url=" + data:post.url ' rel='nofollow' title='Submit this to Netvibes'/>
</li>
<li class='sexy-netvouz'>
<a class='external' expr:href='"http://www.netvouz.com/action/submitBookmark?url=" + data:post.url + "&title=" + data:post.title + "&popup=no"' rel='nofollow' title='Submit this to Netvouz'/>
</li>
<li class='sexy-newsvine'>
<a class='external' expr:href='"http://www.newsvine.com/_tools/seed&save?u=" + data:post.url + "&h=" + data:post.title ' rel='nofollow' title='Seed this on Newsvine'/>
</li>
<li class='sexy-ning'>
<a class='external' expr:href='"http://bookmarks.ning.com/addItem.php?url=" + data:post.url + "&T=" + data:post.title ' rel='nofollow' title='Add this to Ning'/>
</li>
<li class='sexy-pingfm'>
<a class='external' expr:href='"http://ping.fm/ref/?link=" + data:post.url + "&title=" + data:post.title + "&body="' rel='nofollow' title='Ping this on Ping.fm'/>
</li>
<li class='sexy-plaxo'>
<a class='external' expr:href='"http://www.plaxo.com/?share_link=" + data:post.url ' rel='nofollow' title='Share this on Plaxo'/>
</li>
<li class='sexy-plurk'>
<a class='external' expr:href='"http://www.plurk.com/m?content=9+beautiful+web+forms+for+free+download+-+" + data:post.url + "&qualifier=shares"' rel='nofollow' title='Share this on Plurk'/>
</li>
<li class='sexy-printfriendly'>
<a class='external' expr:href='"http://www.printfriendly.com/print?url=" + data:post.url ' rel='nofollow' title='Send this page to Print Friendly'/>
</li>
<li class='sexy-slashdot'>
<a class='external' expr:href='"http://slashdot.org/bookmark.pl?url=" + data:post.url + "&title=" + data:post.title ' rel='nofollow' title='Submit this to SlashDot'/>
</li>
<li class='sexy-sphinn'>
<a class='external' expr:href='"http://sphinn.com/index.php?c=post&m=submit&link=" + data:post.url ' rel='nofollow' title='Sphinn this on Sphinn'/>
</li>
<li class='sexy-techmeme'>
<a class='external' expr:href='"http://twitter.com/home/?status=Tip+@Techmeme+" + data:post.url + "--" + data:post.title + "&source=Way2blogging"' rel='nofollow' title='Tip this to TechMeme'/>
</li>
<li class='sexy-tipd'>
<a class='external' expr:href='"http://tipd.com/submit.php?url=" + data:post.url ' rel='nofollow' title='Share this on Tipd'/>
</li>
<li class='sexy-way2blogging'>
<a class='external' href='http://way2blogging.blogspot.com' rel='follow' title='Grab this Widget'/>
</li>
<li class='sexy-way2blogging'>
<a class='external' href='http://www.spiceupyourblog.com' rel='follow' title='Social Bookmarking Gadgets'/>
</li>
</ul>
<div class='sexy-link'>
Widget for blogger by <a href='http://way2blogging.blogspot.com/2010/12/add-sexy-auto-hide-social-bookmarking.html' rel='follow' title='Grab this Widget'>Way2Blogging</a> | Via <a href='http://www.spiceupyourblog.com/2011/05/awesome-complete-animated-sexy-social.html' rel='follow' title='Blogger Bookmarking Gadgets'>Spice Up Your Blog Gadgets</a>
</div>
</div>
</div>
</b:if>
<!--end bookmarks-->The Options
The line in red at the top sets the gadget to only be displayed on full posts pages not on the home page.To display the gadget on your home page also remove the line in red andImportant if you look the the bottom of the code you will see </b:if> in red, this is the closing tag so remove this also.
The width is highlighted in blue at 550px and can be changed to suit your blog.
Change The Arrow Message
To change the arrow message simple change the line highlighted in yellow above with one of the lines below.Currently the message is Sharing Is Sexy.

sexy-bookmarks-bg-sexy

sexy-bookmarks-bg-caring

sexy-bookmarks-bg-caring-old

sexy-bookmarks-bg-love

sexy-bookmarks-bg-wealth

sexy-bookmarks-bg-enjoy

sexy-bookmarks-bg-knowledge

sexy-bookmarks-bg-german
How about a different message every day ?
And that the awesome Sexy Bookmarks with all the options.Once again all thanks go toWay2Blogging make sure to check out Harish's Blog.Also if you use Wordpress check out the original Wordpress Plugin by Shareaholic.Here on SUYB we have lots more Social Bookmarking Gadgets including my unique versions of Sexy Bookmarks.

















0 comments:
Post a Comment